Production of Pokémon animation: Difference between revisions
m (→Game Boy Advance games: gamecube capitalization) |
mNo edit summary Tag: Reverted |
||
| Line 14: | Line 14: | ||
|} | |} | ||
Very rarely, whole content may majorly | Very rarely, whole content may majorly comprise BANK animation, such as "recap episodes" (often produced to save time and put the project further ahead of schedule) or, in the instance of [[M14]], is due to the choice to split one movie into two similar ones. | ||
{| style="margin:auto; text-align:center; {{roundy|15px}} border:2px solid #{{white color dark}}; background:#{{white color}}; font-size:80%" | {| style="margin:auto; text-align:center; {{roundy|15px}} border:2px solid #{{white color dark}}; background:#{{white color}}; font-size:80%" | ||
Revision as of 03:03, 28 April 2024
This is a page that describes various terminology surrounding the production of the Pokémon series.
BANK
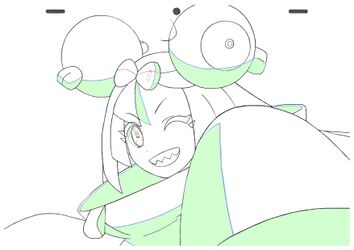
BANK animation, typically just referred to as BANK, is an instance of partial or wholesale animation re-use in a 2D animated production,[1][2][3] whether that be direct re-use of the original animation, or by tracing existing animation to be used again.[4] For instance, Z-Moves that are used in the anime will often look identical upon being used again, due to the complexity of the motion and camerawork involved. Occasionally, BANK animation is made a little less obvious, as it can also be used to describe the re-use of animation between different Pokémon, characters and scenes than the original animation was used for.
| AG103 | BANK in AG121 |
Very rarely, whole content may majorly comprise BANK animation, such as "recap episodes" (often produced to save time and put the project further ahead of schedule) or, in the instance of M14, is due to the choice to split one movie into two similar ones.
| M14's opening (Black) |
M14's opening (White) |
Genga
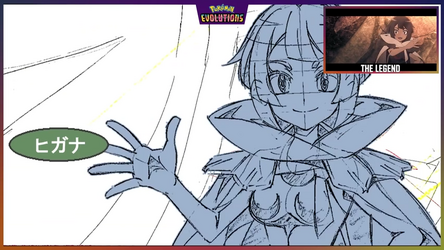
Genga,[5] (Japanese: 原画 lit. "original pictures") is a term used to describe specific key animation drawings used in 2D animation,[6] which take place after the layout phase.[7] They are the moments that define the motion within a cut of animation drawn by the key animator, and are often corrected by those higher up on the production team, such as animation directors,[8] (also referred to as animation supervisors)[6] chief animation directors, or character designers.[4] They are then traced by in-between (Japanese: 動画 douga)[6] artists, who also draw the missing frames following the notes left by the key animator for timing and frame-pacing.
Occasionally, this production material is released officially,[9][10] and in some instances, by staff on the series after their work has been completed.
As can be seen below, the color of each line or filled material represent a different intent when the artwork is to be colored. It shares these colors and their definitions with can be found in the Settei section.
| Genga from HZ015 by Masaaki Iwane[11] |
The final outcome in HZ015 |
A list of genga uploaded to Bulbapedia can be found here.
Layouts
A layout is a term for the immediate next step of the animation process following a storyboard.[7][4] Now that a cut or scene has been planned out, it is up to the job of an animator to create a layout that acts as the skeleton of the scene, for artists to follow when further down in the production line. These often feature more intense detail, depth and perspective than the initial storyboard. When compiled, layouts are often animated with rudimentary motion of specific parts in order to aid animators in the next immediate step.[12]
Additionally, the context of what defines a layout may change depending on where the production is held. For instance, western artists may refer to layouts and storyboards interchangeably, including use of the term animatic.[13]
| Layout from PE06 |
Sakuga
Sakuga, (Japanese: 作画 lit. "sakuga") [7] is the term used to refer to key animation. Amongst both animators and the animation community, it is often used as slang to refer to high quality or otherwise exceptional cuts of animation.[4]
Settei
Settei, (Japanese: 設定 lit. "setting materials") is a term used to describe detailed reference material of designs, objects and locations from a variety of angles given to artists in order to create consistent and accurate work. This is integral for both 2D and 3D artists alike.[4][14]
Often, the settei officially released by The Pokémon Company in various art books are slightly different than the original settei, as can be seen below with Hapu from Pokémon Sun and Moon.
| Sun and Moon Artbook | Ultra Sun and Ultra Moon Artbook |
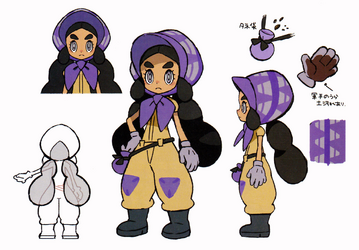
In settei for animated productions, where flat colors are used, the color of each line or filled material represent a different intent when the artwork is to be colored, further arming the artist using the settei with additional context to aid their work.
- Black Lines are used for lines that are not meant to disappear when colored.
- Red Lines are often, though not always, used for specific particular color fills, such as highlights from exterior lighting within a scene whenever applicable.
- Blue Lines best denote a division between a dark and light area, used for shadows. They're invisible when the figure has been fully painted or colored.
- Green or Blue Fills are used for shadowed areas.
- Yellow Fills denote areas that serve as highlights.
| A comparison of two poses from different settei sheets of Arceus from M12 to best illustrate the purpose of differently colored lines and filled areas |
Iono's settei from Pokémon Horizons: The Series |
Sprites
Description
A sprite is a two-dimensional bitmap texture in a game, as an image that is part of an otherwise larger scene. Regarding Pokémon, the term sprite was often equated with pixel-art until the release of Pokémon X and Y, where the series made a transition to full 3D. Nevertheless, sprites persist in the games to this day, usually in the form of UI objects or other two-dimensional game assets, such as textures.[15] An asset is still considered a sprite even if it is a 2D interpretation of a 3D model, so long as the asset itself is two-dimensional.[16]

|

|

|

|

|

|
| Spiritomb's sprite from Black and White |
Spiritomb's menu sprite from Brilliant Diamond and Shining Pearl[15] |
Spiritomb's Pokédex sprite from Legends: Arceus[16] |
Spiritomb's model from Brilliant Diamond and Shining Pearl[17] |
Spiritomb's artwork from Diamond and Pearl |
A screenshot of Spiritomb in Sun and Moon |
| ✔ | ✔ | ✔ | ✘ | ✘ | ✘ |
System model differences
Due to the relative compatibility of games within the Pokémon series, their visuals often change when played on a different system. This was accounted for during the production of the games on a per-system basis, and can lead to differences in how the visuals are perceived between different systems. For instance, Anabel's sprite in Pokémon Emerald changes from a lilac color more befitting of her original Japanese name; リラ Lila, to one of a deep purple.
| AGB-001 (GBA) |
USG-001 (DS Lite) |
|---|---|
Game Boy games

|
This section is incomplete. Please feel free to edit this section to add missing information and complete it. Reason: Information on the GB, SGB colors |
Game Boy Color games

|
This section is incomplete. Please feel free to edit this section to add missing information and complete it. Reason: Information on the GBC colors, as well as GBC games played on a GBA |
Game Boy Advance games
For games released on the Game Boy Advance, the spritework was far brighter and more vibrant in order to compensate for the dimly lit screens of the original GBA releases, being AGB-001 (Game Boy Advance) and AGS-001 (Game Boy Advance SP). Following the initial release of the SP, all systems that were compatible with the GBA Pokémon games have a backlit display, meaning the color correction by the screen is no longer applied, simply displaying the raw sprites.
| An animation comparing the corrected colors on the AGB-001 model to the raw, uncorrected colors found on newer ones |
The following compatible system models do not lack a backlight, and will display the raw, uncorrected colors.
- [AGS-101] Game Boy Advance SP (later revisions)
- [OXY-001] Game Boy Micro
- [DOL-001] GameCube (via the Game Boy Player or Pokémon Box: Ruby and Sapphire)
- [NTR-001] DS
- [USG-001] DS Lite
While the original Nintendo DS [NTR-001] does have a backlit screen, it is not as bright as later revisions, thus leading to an in-between look for GBA games.
GBA games played through the Wii U Virtual Console apply a darkening filter on top of the uncorrected colors, leading to a greyer look than any version.
| AGB-001 | Uncorrected | Wii U Virtual Console |
DS games
The initial release of the Nintendo DS [NTR-001] had a dimmer backlight than later releases did, such as the DS Lite, DSi and 3DS. This led to duller colors when compared to later revisions.
| An animation comparing the colors on a DS to the DS Lite. |
Wii games

|
This section is incomplete. Please feel free to edit this section to add missing information and complete it. Reason: Information on Pokémon Battle Revolution JP to US |
Palette restrictions

|
This section is incomplete. Please feel free to edit this section to add missing information and complete it. Reason: Section completed detailing the amount of colors per-game. |
Storyboards
Storyboards are the one of the earliest types of minimal production material used for various media to allow artists to better visualize scenes that are going to be developed further, typically by background artists, modelers, animators or a compositing team.[7][4] They often, though not always, come after settei in the production line. With productions that involve 2D animation, they precede the layout phase.[19] In Japanese productions, this is as part of the E-konte[20] (Japanese: 絵コンテ lit. "drawing continuity") which is a sequenced series of storyboards that include specific details to assist with the process further down the production line, including planned dialogue and acting instructions.[21]
Additionally, the context of what defines a storyboard may change depending on where the production is held. For instance, western artists may refer to storyboards and layouts interchangeably, including use of the term animatic.[13]
| Storyboard from HZ012 by Yoshikazu Miyao compared to PTP02 by Kiana Khansmith |
Unreleased game material
A variety of terminology is used to describe various states of unreleased, or preliminary material.
The term prototype is the most general term used to refer to material of this nature, and covers any and all content prior to a game's release, particularly in the pre-production period. This can include, but is not limited to; completely unreleased games, such as Pokémon Picross, publicly playable demos prior to the release of the final game, such as the Pokémon Gold and Silver Spaceworld '97 demo, physical production material that later goes unused (concept art, unreleased settei etc.) or private source code, even including entire development repositories.
Beta is a term used to describe a significant period during a game's development in which a game's overall functionality is included, (and to a lesser extent, optimized) prior to the final debugging phase, though is still largely unfinished.[22][23] It is not used to refer to unreleased game material from every instance of development prior to the release of the final game.
References
- ↑ Pokémon animator Masaaki Iwane defining the term BANK on Twitter.
- ↑ Pokémon animator Masaaki Iwane using the term BANK in response to a question on Marshmallow.
- ↑ Pokémon director Hiroaki Takagi referencing the term BANK in a conversation on Twitter.
- ↑ 4.0 4.1 4.2 4.3 4.4 4.5 Reference to the tags of SakugaBooru, which is the home for highly praised animation within the Japanese industry. Each tag is used to define something specific within an upload to the site, with all having an explanation on this page.
- ↑ Genga is the official English term used by The Pokémon Company International as per official press releases surrounding the animated series.
- ↑ 6.0 6.1 6.2 Your Ultimate Guide to Anime Ending Credits: Part I -- by Kevin Cirugeda, ANN.
- ↑ 7.0 7.1 7.2 7.3 Reference to Sakugablog's glossary, which contains a variety of references from the most prominent JP animation community online
- ↑ Animator Hiroyuki Kitakobo referencing early use of the term "animation director" at Studio BONES.
- ↑ The JP AniPoké Twitter uploading the Genga for E31 of Pokémon Horiozons.
- ↑ The JP AniPoké Twitter uploading the genga for E32 of Pokémon Horiozons.
- ↑ Interview with Satoshi Nakano explaining that Iwane is still a solo-animator.
- ↑ SakugaBooru tag showing various layouts drawn by animation staff.
- ↑ 13.0 13.1 [https://web.archive.org/web/20231213032757/https://www.studiobinder.com/blog/what-is-an-animatic-definition/ What is an Animatic - How To Bring Your Storyboard to Life -- by Brent Dunham, studiobinder.]
- ↑ SakugaBooru tag showing various settei drawn by animation staff.
- ↑ 15.0 15.1 Opening the Unity assetbundle from a romfs dump of Pokémon Brilliant Diamond defines pm0442_00_00_00 as a Sprite, as located in the texturemass file found at \romfs\data\StreamingAssets\AssetAssistant\UIs\textures_mass, done using AssetStudio.
- ↑ 16.0 16.1 Opening pokeicon_l_0442_000_000_n_00000000_fn_n.btnx from a romfs dump of Pokémon Legend Arceus defines it as a Texture, file found at \romfs\bin\appli\res_pokemon\icon_pokemon_l, done using Switch Toolbox.
- ↑ Opening the Unity assetbundle from a romfs dump of Pokémon Brilliant Diamond defines pm0442_00_00_BodyAomoteSkin as a model Mesh, as located in the pm0442_00' assetbundle found at \romfs\data\StreamingAssets\AssetAssistant\Pokemon Database\pokemons\common, done using AssetStudio.
- ↑ E-Konte, drawn by Masaaki Iwane, posted by Yuji Asada
- ↑ Kiana Khansmith's Path to the Peak storyboards.
- ↑ Japanese Wikipedia page for E-konte, lit. 絵コンテ
- ↑ SakugaBooru tag showing various storyboards drawn by animation staff.
- ↑ Microsoft giving their definition of a Beta or Alpha on their Xbox site.
- ↑ Microsoft giving their definition of a Beta their site.