User:4iamking/Hyper rare: Difference between revisions
(Created page with "<!--A reform idea, and example what this could look like--> __NOTOC__ '''Hyper rare''' is a type of rarity in the Pokémon Trading Card Game, introduced in the {{TCG|...") |
m (more vibrant and less code/transclusions.) |
||
| Line 10: | Line 10: | ||
==In the Scarlet & Violet Series== | ==In the Scarlet & Violet Series== | ||
===Hyper rare Pokémon ex cards=== | ===Hyper rare Pokémon ex cards=== | ||
<div style="margin:center; font-size:125%; margin:auto; max-width:1600px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color | <div style="margin:center; font-size:125%; margin:auto; max-width:1600px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background: #{{Gold color}}"> | ||
<div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px | <div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}}; text-align:center; gap: 2px;"> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg lightning color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg lightning color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:MiraidonexScarletViolet253.jpg|x250px]]</div> | ||
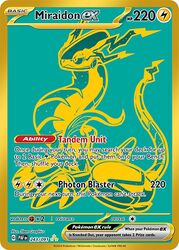
<div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Miraidon ex|253}}<br>(SVI 253)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Miraidon ex|253}}<br>(SVI 253)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg fighting color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg fighting color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:KoraidonexScarletViolet254.jpg|x250px]]</div> | ||
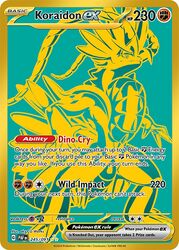
<div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Koraidon ex|254}}<br>(SVI 254)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Koraidon ex|254}}<br>(SVI 254)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg grass color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg grass color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:MeowscaradaexPaldeaEvolved271.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Meowscarada ex|271}}<br>(PAL 271)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Meowscarada ex|271}}<br>(PAL 271)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg fire color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg fire color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:SkeledirgeexPaldeaEvolved272.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Skeledirge ex|272}}<br>(PAL 272)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Skeledirge ex|272}}<br>(PAL 272)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg water color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg water color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:QuaquavalexPaldeaEvolved273.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Quaquaval ex|273}}<br>(PAL 273)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Quaquaval ex|273}}<br>(PAL 273)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg water color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg water color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:Chien-PaoexPaldeaEvolved274.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Chien-Pao ex|274}}<br>(PAL 274)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Chien-Pao ex|274}}<br>(PAL 274)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg fighting color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg fighting color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:Ting-LuexPaldeaEvolved275.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Ting-Lu ex|275}}<br>(PAL 275)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Ting-Lu ex|275}}<br>(PAL 275)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg psychic color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg psychic color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:Mewex208PokémonCard151.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|151|Mew ex|205}}<br>(MEW 205)'''</div> | <div style="max-width: 200px">'''{{TCG ID|151|Mew ex|205}}<br>(MEW 205)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg psychic color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg psychic color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:IronValiantexParadoxRift261.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Iron Valiant ex|261}}<br>(PAR 261)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Iron Valiant ex|261}}<br>(PAR 261)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg darkness color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg darkness color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:RoaringMoonexParadoxRift262.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Roaring Moon ex|262}}<br>(PAR 262)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Roaring Moon ex|262}}<br>(PAR 262)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg grass color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg grass color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:Wo-ChienexPaldeanFates240.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Wo-Chien ex|240}}<br>(PAF 240)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Wo-Chien ex|240}}<br>(PAF 240)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg fire color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg fire color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:Chi-YuexPaldeanFates241.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Chi-Yu ex|241}}<br>(PAF 241)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Chi-Yu ex|241}}<br>(PAF 241)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg water color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg water color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:Chien-PaoexPaldeanFates242.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Chien-Pao ex|242}}<br>(PAF 242)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Chien-Pao ex|242}}<br>(PAF 242)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg lightning color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg lightning color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:MiraidonexPaldeanFates243.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Miraidon ex|243}}<br>(PAF 243)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Miraidon ex|243}}<br>(PAF 243)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg fighting color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg fighting color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:Ting-LuexPaldeanFates244.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Ting-Lu ex|244}}<br>(PAF 244)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Ting-Lu ex|244}}<br>(PAF 244)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg fighting color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg fighting color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:KoraidonexPaldeanFates245.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Koraidon ex|245}}<br>(PAF 245)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldean Fates|Koraidon ex|245}}<br>(PAF 245)'''</div> | ||
</div> | </div> | ||
| Line 96: | Line 96: | ||
</div> | </div> | ||
===Hyper rare Tera Pokémon ex cards=== | ===Hyper rare Tera Pokémon ex cards=== | ||
<div style="margin:center; font-size:125%; margin:auto; max-width:400px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color | <div style="margin:center; font-size:125%; margin:auto; max-width:400px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color}}"> | ||
<div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}} | <div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}} text-align:center; gap: 2px;"> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg darkness color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg darkness color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:CharizardexObsidianFlames228.jpg|x250px]]</div> | ||
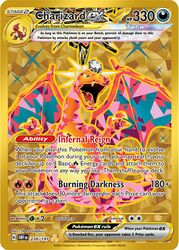
<div style="max-width: 200px">'''{{TCG ID|Obsidian Flames|Charizard ex|228}}<br>(OBF 228)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Obsidian Flames|Charizard ex|228}}<br>(OBF 228)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg water color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg water color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:GarchompexParadoxRift260.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Garchomp ex|260}}<br>(PAR 260)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Garchomp ex|260}}<br>(PAR 260)'''</div> | ||
</div> | </div> | ||
| Line 112: | Line 112: | ||
</div> | </div> | ||
===Hyper rare Item cards=== | ===Hyper rare Item cards=== | ||
<div style="margin:center; font-size:125%; margin:auto; max-width:1200px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color | <div style="margin:center; font-size:125%; margin:auto; max-width:1200px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color}}"> | ||
<div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}} | <div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}} text-align:center; gap: 2px;"> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:NestBallScarletViolet255.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Nest Ball|255}}<br>(SVI 255)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Nest Ball|255}}<br>(SVI 255)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:RareCandyScarletViolet256.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Rare Candy|256}}<br>(SVI 256)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Rare Candy|256}}<br>(SVI 256)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:SuperRodPaldeaEvolved276.jpg|x250px]]</div> | ||
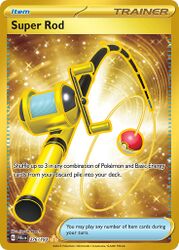
<div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Super Rod|276}}<br>(PAL 276)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Super Rod|276}}<br>(PAL 276)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:SuperiorEnergyRetrievalPaldeaEvolved277.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Superior Energy Retrieval|277}}<br>(PAL 277)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Superior Energy Retrieval|277}}<br>(PAL 277)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:Switch209PokémonCard151.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|151|Switch|206}}<br>(MEW 206)'''</div> | <div style="max-width: 200px">'''{{TCG ID|151|Switch|206}}<br>(MEW 206)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg Item color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:CounterCatcherParadoxRift264.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Counter Catcher|264}}<br>(PAR 264)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Counter Catcher|264}}<br>(PAR 264)'''</div> | ||
</div> | </div> | ||
| Line 148: | Line 148: | ||
</div> | </div> | ||
===Hyper rare Pokémon Tool cards=== | ===Hyper rare Pokémon Tool cards=== | ||
<div style="margin:center; font-size:125%; margin:auto; max-width:200px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color | <div style="margin:center; font-size:125%; margin:auto; max-width:200px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color}}"> | ||
<div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}} | <div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}} text-align:center; gap: 2px;"> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg Pokémon Tool color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg Pokémon Tool color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:LuxuriousCapeParadoxRift265.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Luxurious Cape|265}}<br>(PAR 265)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Luxurious Cape|265}}<br>(PAR 265)'''</div> | ||
</div> | </div> | ||
| Line 159: | Line 159: | ||
</div> | </div> | ||
===Hyper rare Stadium cards=== | ===Hyper rare Stadium cards=== | ||
<div style="margin:center; font-size:125%; margin:auto; max-width:400px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color | <div style="margin:center; font-size:125%; margin:auto; max-width:400px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color}}"> | ||
<div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px | <div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}}; text-align:center; gap: 2px;"> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg Stadium color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg Stadium color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:ArtazonObsidianFlames229.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Obsidian Flames|Artazon|229}}<br>(OBF 229)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Obsidian Flames|Artazon|229}}<br>(OBF 229)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg Stadium color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg Stadium color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:BeachCourtParadoxRift263.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Beach Court|263}}<br>(PAR 263)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Beach Court|263}}<br>(PAR 263)'''</div> | ||
</div> | </div> | ||
| Line 175: | Line 175: | ||
</div> | </div> | ||
===Hyper rare Basic Energy cards=== | ===Hyper rare Basic Energy cards=== | ||
<div style="margin:center; font-size:125%; margin:auto; max-width:1200px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color | <div style="margin:center; font-size:125%; margin:auto; max-width:1200px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color}}"> | ||
<div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}} | <div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}} text-align:center; gap: 2px;"> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg lightning color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg lightning color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:BasicLightningEnergyScarletViolet257.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Basic Lightning Energy|257}}<br>(SVI 257)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Basic Lightning Energy|257}}<br>(SVI 257)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg fighting color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg fighting color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:BasicFightingEnergyScarletViolet258.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Basic Fighting Energy|258}}<br>(SVI 258)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Scarlet & Violet|Basic Fighting Energy|258}}<br>(SVI 258)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg grass color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg grass color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:BasicGrassEnergyPaldeaEvolved278.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Basic Grass Energy|278}}<br>(PAL 278)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Basic Grass Energy|278}}<br>(PAL 278)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg water color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg water color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:BasicWaterEnergyPaldeaEvolved279.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Basic Water Energy|279}}<br>(PAL 279)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paldea Evolved|Basic Water Energy|279}}<br>(PAL 279)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg fire color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg fire color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:BasicFireEnergyObsidianFlames230.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Obsidian Flames|Basic Fire Energy|230}}<br>(OBF 230)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Obsidian Flames|Basic Fire Energy|230}}<br>(OBF 230)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg psychic color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg psychic color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:BasicPsychicEnergy210PokémonCard151.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|151|Basic Psychic Energy|207}}<br>(MEW 207)'''</div> | <div style="max-width: 200px">'''{{TCG ID|151|Basic Psychic Energy|207}}<br>(MEW 207)'''</div> | ||
</div> | </div> | ||
| Line 212: | Line 212: | ||
===Hyper rare Special Energy cards=== | ===Hyper rare Special Energy cards=== | ||
<div style="margin:center; font-size:125%; margin:auto; max-width:200px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color | <div style="margin:center; font-size:125%; margin:auto; max-width:200px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color}}"> | ||
<div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px | <div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}}; text-align:center; gap: 2px;"> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg rainbow color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg rainbow color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:ReversalEnergyParadoxRift266.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Reversal Energy|266}}<br>(PAR 266)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Paradox Rift|Reversal Energy|266}}<br>(PAR 266)'''</div> | ||
</div> | </div> | ||
| Line 224: | Line 224: | ||
===Associated Promotional and other cards=== | ===Associated Promotional and other cards=== | ||
<div style="margin:center; font-size:125%; margin:auto; max-width:400px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color | <div style="margin:center; font-size:125%; margin:auto; max-width:400px; text-align:center; {{roundy|5px}} border:2px solid #{{Gold color dark}}; background:#{{Gold color}}"> | ||
<div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px | <div style="margin:auto; display: flex; flex-wrap: wrap; align-items: flex-start; font-size:80%; padding: 3px; {{roundy|5px}}; text-align:center; gap: 2px;"> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg darkness color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg darkness color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:BasicDarknessEnergyAncientRoar95.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Ancient Roar|Basic Darkness Energy|95}}<br>(SV4K 095)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Ancient Roar|Basic Darkness Energy|95}}<br>(SV4K 095)'''</div> | ||
</div> | </div> | ||
<div style="flex: 1; font-size:80%"> | <div style="flex: 1; font-size:80%"> | ||
<div style="{{roundy|5px}}; border:4px solid #{{Tcg metal color | <div style="{{roundy|5px}}; border:4px solid #{{Tcg metal color}}; background:#FFFFFF; flex-basis: 100px; min-width: 80px; max-width: 200px; height: 250px; overflow:hidden; display: flex; align-items: center; justify-content: center">[[File:BasicMetalEnergyFutureFlash95.jpg|x250px]]</div> | ||
<div style="max-width: 200px">'''{{TCG ID|Future Flash|Basic Metal Energy|95}}<br>(SV4M 095)'''</div> | <div style="max-width: 200px">'''{{TCG ID|Future Flash|Basic Metal Energy|95}}<br>(SV4M 095)'''</div> | ||
</div> | </div> | ||
Revision as of 22:46, 21 January 2024
Hyper rare is a type of rarity in the Pokémon Trading Card Game, introduced in the Scarlet & Violet expansion. They are Full Art Secret cards that showcase Pokémon, items, Pokémon tools, stadiums, and both basic and special energy on gilded cards with gold backgrounds. Prior to the introduction of the hyper rare rarity, such cards were often classified as secret rares.
Hyper rare cards are gilded holographic reprints of chase Pokémon from the same set, or reprints of commonly played item or energy cards, that were printed though not necessarily originating from the same set. Hyper rare cards feature an additional layer of glitter foil and can be identified through having three gold stars (![]() ) as their rarity symbol.
) as their rarity symbol.
Ultra Rare (Japanese: ウルトラレア Ultra Rare) introduced in the Black Collection and White Collection expansions can be seen as the cognate to this rarity in Asian language expansions, however this rarity does not provide a full overlap, as Ultra Rare cards from the Sword & Shield Series and prior were designated as secret rare cards. The Ultra Rare rarity denoted by UR (![]() ) rarity symbol.
) rarity symbol.
In the Scarlet & Violet Series
Hyper rare Pokémon ex cards
(SVI 253)
(SVI 254)
(PAL 271)
(PAL 272)
(PAL 273)
(PAL 274)
(PAL 275)
(MEW 205)
(PAR 261)
(PAR 262)
(PAF 240)
(PAF 241)
(PAF 242)
(PAF 243)
(PAF 244)
(PAF 245)
Hyper rare Tera Pokémon ex cards
(OBF 228)
(PAR 260)
Hyper rare Item cards
(SVI 255)
(SVI 256)
(PAL 276)
(PAL 277)
(MEW 206)
(PAR 264)
Hyper rare Pokémon Tool cards
(PAR 265)
Hyper rare Stadium cards
(OBF 229)
(PAR 263)
Hyper rare Basic Energy cards
(SVI 257)
(SVI 258)
(PAL 278)
(PAL 279)
(OBF 230)
(MEW 207)
Hyper rare Special Energy cards
(PAR 266)
Associated Promotional and other cards
(SV4K 095)
(SV4M 095)
See also
- Shiny rare card
- Shiny ultra rare card
- Illustration rare card
- Ultra rare card
- Special illustration rare card

|
This article is part of Project TCG, a Bulbapedia project that aims to report on every aspect of the Pokémon Trading Card Game. |