User:Lewtwo/Mewtwo/Mewtwo (Gallery): Difference between revisions
From Bulbapedia, the community-driven Pokémon encyclopedia.
< User:Lewtwo | Mewtwo
Jump to navigationJump to search
mNo edit summary |
m (Trying to make this a bit closer to what I was suggesting) |
||
| Line 11: | Line 11: | ||
}} | }} | ||
=Revision 2= | |||
This is the gallery for Mewtwo, a list of images pertaining to the character and their [[cross-canon counterpart|cross-canon counterparts]]. | This is the gallery for Mewtwo, a list of images pertaining to the character and their [[cross-canon counterpart|cross-canon counterparts]]. | ||
==[[Core series | ==[[Core series]]== | ||
===Artwork=== | |||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|kanto|150Mewtwo RG.png|From [[Pokémon Red and Green Versions|Red & Green]] by [[Ken Sugimori]]}} | {{User:SnorlaxMonster/ArtGallery/entry|kanto|150Mewtwo RG.png|From [[Pokémon Red and Green Versions|Red & Green]] by [[Ken Sugimori]]}} | ||
| Line 26: | Line 27: | ||
{{User:SnorlaxMonster/ArtGallery/entry|white|Cerulean Cave LGPE Concept Art.jpg|In Concept Art of [[Cerulean Cave]] from [[Pokémon Let’s Go, Pikachu! and Let’s Go, Eevee!|Let’s Go Pikachu & Eevee]]}} | {{User:SnorlaxMonster/ArtGallery/entry|white|Cerulean Cave LGPE Concept Art.jpg|In Concept Art of [[Cerulean Cave]] from [[Pokémon Let’s Go, Pikachu! and Let’s Go, Eevee!|Let’s Go Pikachu & Eevee]]}} | ||
</div> | </div> | ||
== | |||
===Pokémon Red, Green, Blue & Yellow=== | ===Sprites and models=== | ||
====Pokémon Red, Green, Blue & Yellow==== | |||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 1g 150.png|[[Pokémon Red and Green Versions|Red & Green]] Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 1g 150.png|[[Pokémon Red and Green Versions|Red & Green]] Sprite}} | ||
| Line 36: | Line 38: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Monster I OD.png|Overworld Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Monster I OD.png|Overworld Sprite}} | ||
</div> | </div> | ||
===Pokémon Gold, Silver & Crystal=== | ====Pokémon Gold, Silver & Crystal==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 2g 150.png|[[Pokémon Gold and Silver Versions|Gold]] Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 2g 150.png|[[Pokémon Gold and Silver Versions|Gold]] Sprite}} | ||
| Line 49: | Line 51: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|F0150gen2.png|Footprint Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|F0150gen2.png|Footprint Sprite}} | ||
</div> | </div> | ||
===Pokémon Ruby, Sapphire & Emerald=== | ====Pokémon Ruby, Sapphire & Emerald==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 3r 150.png|[[Pokémon Ruby and Sapphire Versions|Ruby & Sapphire]] Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 3r 150.png|[[Pokémon Ruby and Sapphire Versions|Ruby & Sapphire]] Sprite}} | ||
| Line 60: | Line 62: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|F0150gen3.png|Footprint}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|F0150gen3.png|Footprint}} | ||
</div> | </div> | ||
===Pokémon FireRed & LeafGreen=== | ====Pokémon FireRed & LeafGreen==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 3r 150.png|[[Pokémon FireRed and LeafGreen Versions|FireRed & LeafGreen]] Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 3r 150.png|[[Pokémon FireRed and LeafGreen Versions|FireRed & LeafGreen]] Sprite}} | ||
| Line 69: | Line 71: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150 III OD.png|Overworld}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150 III OD.png|Overworld}} | ||
</div> | </div> | ||
===Pokémon Diamond, Pearl & Platinum=== | ====Pokémon Diamond, Pearl & Platinum==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 4d 150.png|[[Pokémon Diamond and Pearl Versions|Diamond & Pearl]] Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 4d 150.png|[[Pokémon Diamond and Pearl Versions|Diamond & Pearl]] Sprite}} | ||
| Line 77: | Line 79: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|F0150.png|[[Pokémon Diamond and Pearl Versions|Diamond & Pearl]] Footprint}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|F0150.png|[[Pokémon Diamond and Pearl Versions|Diamond & Pearl]] Footprint}} | ||
</div> | </div> | ||
===Pokémon HeartGold & SoulSilver=== | ====Pokémon HeartGold & SoulSilver==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 4h 150.png|Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 4h 150.png|Sprite}} | ||
| Line 83: | Line 85: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Ani150OD.png|Overworld Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Ani150OD.png|Overworld Sprite}} | ||
</div> | </div> | ||
===Black, White, Black 2 & White 2=== | ====Black, White, Black 2 & White 2==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 5b 150.png|[[Pokémon Black and White Versions|Black & White]] Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 5b 150.png|[[Pokémon Black and White Versions|Black & White]] Sprite}} | ||
| Line 91: | Line 93: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|DW Mewtwo Doll.png|[[Pokémon Dream World|Dream World]] Doll}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|DW Mewtwo Doll.png|[[Pokémon Dream World|Dream World]] Doll}} | ||
</div> | </div> | ||
===X & Y=== | ====X & Y==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mega Mewtwo vs Mega Lucario.png|[[Mega Evolution]] Artwork VS {{p|Lucario}}}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mega Mewtwo vs Mega Lucario.png|[[Mega Evolution]] Artwork VS {{p|Lucario}}}} | ||
| Line 106: | Line 108: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150MYMS6.png|Menu Sprite (Mega Y)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150MYMS6.png|Menu Sprite (Mega Y)}} | ||
</div> | </div> | ||
===Let’s Go, Pikachu! & Let’s Go, Eevee!=== | ====Let’s Go, Pikachu! & Let’s Go, Eevee!==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 7p 150.png|Model}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 7p 150.png|Model}} | ||
| Line 117: | Line 119: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150MMSPE.png|Menu Sprite (Mega)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150MMSPE.png|Menu Sprite (Mega)}} | ||
</div> | </div> | ||
===Sword & Shield=== | ====Sword & Shield==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|2020 Legendary Pokemon Gen I.jpg|In Promotional Artwork for [[The Crown Tundra]] on social media by [[zounose]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|2020 Legendary Pokemon Gen I.jpg|In Promotional Artwork for [[The Crown Tundra]] on social media by [[zounose]]}} | ||
| Line 123: | Line 125: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 8s 150 s ani.png|[[Shiny Pokémon|Shiny]] Model}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Spr 8s 150 s ani.png|[[Shiny Pokémon|Shiny]] Model}} | ||
</div> | </div> | ||
===Brilliant Diamond & Shining Pearl=== | ====Brilliant Diamond & Shining Pearl==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150MSBDSP.png|Menu Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150MSBDSP.png|Menu Sprite}} | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|F0150BDSP.png|Footprint}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|F0150BDSP.png|Footprint}} | ||
</div> | </div> | ||
===Scarlet & Violet=== | ====Scarlet & Violet==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|SV Model 150.png|Model (Pokedex Pose)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|SV Model 150.png|Model (Pokedex Pose)}} | ||
| Line 134: | Line 136: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Menu SV 0150.png|Menu Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Menu SV 0150.png|Menu Sprite}} | ||
</div> | </div> | ||
==Pokémon Arcade Games== | |||
===Battrio=== | ==Spin-off games== | ||
===Pokémon Arcade Games=== | |||
====Battrio==== | |||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo 03 001 BS.png|[[Mewtwo (03-001)]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo 03 001 BS.png|[[Mewtwo (03-001)]]}} | ||
| Line 145: | Line 149: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo 17 001.png|[[Mewtwo (17-001)]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo 17 001.png|[[Mewtwo (17-001)]]}} | ||
</div> | </div> | ||
===Tretta=== | ====Tretta==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo 01 01.png|[[Mewtwo (01-01)]] from [[Pokémon Tretta|Tretta]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo 01 01.png|[[Mewtwo (01-01)]] from [[Pokémon Tretta|Tretta]]}} | ||
| Line 160: | Line 164: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo P PokémonTrettaLab.png|[[Mewtwo (Pokémon Tretta Lab)]] from [[Pokémon Tretta Lab|Tretta Lab]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo P PokémonTrettaLab.png|[[Mewtwo (Pokémon Tretta Lab)]] from [[Pokémon Tretta Lab|Tretta Lab]]}} | ||
</div> | </div> | ||
===Ga-Olé=== | ====Ga-Olé==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Ga-Ole Mewtwo.png|Artwork}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Ga-Ole Mewtwo.png|Artwork}} | ||
| Line 169: | Line 173: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo 02-036.png|[[Mewtwo (02-036)]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo 02-036.png|[[Mewtwo (02-036)]]}} | ||
</div> | </div> | ||
===Mezastar=== | ====Mezastar==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo P TrainerTagBattle.png|[[Mewtwo (Trainer Tag Battle)]] from [[Pokémon Mezastar|Mezastar]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo P TrainerTagBattle.png|[[Mewtwo (Trainer Tag Battle)]] from [[Pokémon Mezastar|Mezastar]]}} | ||
| Line 175: | Line 179: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo 2-5-002.png|[[Mewtwo (2-5-002)]] from [[Pokémon Mezastar|Mezastar]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo 2-5-002.png|[[Mewtwo (2-5-002)]] from [[Pokémon Mezastar|Mezastar]]}} | ||
</div> | </div> | ||
==Pokemon Art Academy== | ===Pokemon Art Academy=== | ||
{{incomplete|needs=Requires artwork of Mewtwo in-game.}} | {{incomplete|needs=Requires artwork of Mewtwo in-game.}} | ||
==Pokémon Battle Revolution== | ===Pokémon Battle Revolution=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150 Model PBR.png|Model ([[Shiny]])}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150 Model PBR.png|Model ([[Shiny]])}} | ||
| Line 186: | Line 190: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Menu PBR 150 s.png|[[Shiny Pokémon|Shiny]] Icon}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Menu PBR 150 s.png|[[Shiny Pokémon|Shiny]] Icon}} | ||
</div> | </div> | ||
==Cafe ReMix== | ===Cafe ReMix=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Pokémon Café ReMix icon iOS 3.0.0.png|Artwork in the 3.0.0 App Icon}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Pokémon Café ReMix icon iOS 3.0.0.png|Artwork in the 3.0.0 App Icon}} | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Cafe Mix Icon 150.png|Icon}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Cafe Mix Icon 150.png|Icon}} | ||
</div> | </div> | ||
==Pokémon Colosseum & XD: Gale of Darkness== | ===Pokémon Colosseum & XD: Gale of Darkness=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150 Model Colosseum.png|[[Pokémon Colosseum|Colosseum]] Model}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150 Model Colosseum.png|[[Pokémon Colosseum|Colosseum]] Model}} | ||
| Line 204: | Line 208: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Menu XD 150 s.png|[[Pokémon XD: Gale of Darkness|XD: Gale of Darkness]] Icon ([[Shiny]])}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Menu XD 150 s.png|[[Pokémon XD: Gale of Darkness|XD: Gale of Darkness]] Icon ([[Shiny]])}} | ||
</div> | </div> | ||
==Pokémon Conquest== | ===Pokémon Conquest=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Uesugi Kenshin.png|Artwork with [[Kenshin]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Uesugi Kenshin.png|Artwork with [[Kenshin]]}} | ||
| Line 211: | Line 215: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150CFS.png|Battle Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150CFS.png|Battle Sprite}} | ||
</div> | </div> | ||
===Detective Pikachu=== | ====Detective Pikachu==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Detective Pikachu.png|Artwork}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Detective Pikachu.png|Artwork}} | ||
</div> | </div> | ||
===Duel=== | ====Duel==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|MewtwoDuel96.png|[[Pokémon Duel|Duel]] Figure}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|MewtwoDuel96.png|[[Pokémon Duel|Duel]] Figure}} | ||
| Line 224: | Line 228: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|ShinyMegaMewtwoYDuel642.png|[[Pokémon Duel|Duel]] Figure (Mega Y Shiny)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|ShinyMegaMewtwoYDuel642.png|[[Pokémon Duel|Duel]] Figure (Mega Y Shiny)}} | ||
</div> | </div> | ||
==[[e-Reader]]== | ===[[e-Reader]]=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150 eReader.png|Sprite originally by [[Ken Sugimori]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150 eReader.png|Sprite originally by [[Ken Sugimori]]}} | ||
</div> | </div> | ||
==[[Pokémon Garden]]== | ===[[Pokémon Garden]]=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Pokemon Garden Maze 150.png|Maze}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Pokemon Garden Maze 150.png|Maze}} | ||
</div> | </div> | ||
==Pokemon GO== | ===Pokemon GO=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|GO0150.png|Model}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|GO0150.png|Model}} | ||
| Line 246: | Line 250: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|GO Mewtwo Reveal Trailer.jpg|In the Reveal Trailer}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|GO Mewtwo Reveal Trailer.jpg|In the Reveal Trailer}} | ||
</div> | </div> | ||
==HOME== | ===HOME=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|HOME0150.png|Artwork}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|HOME0150.png|Artwork}} | ||
| Line 258: | Line 262: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Menu HOME 0150-Mega Y.png|Menu Sprite (Mega Y)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Menu HOME 0150-Mega Y.png|Menu Sprite (Mega Y)}} | ||
</div> | </div> | ||
==Masters EX== | ===Masters EX=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Masters Villain Arc Kanto artwork.png|In the Kanto Villain Arc artwork by [[Hitoshi Ariga]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Masters Villain Arc Kanto artwork.png|In the Kanto Villain Arc artwork by [[Hitoshi Ariga]]}} | ||
| Line 268: | Line 272: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Masters Mewtwo Crystal.png|In the [[List of items (Masters)|Mewtwo Crystal]] item}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Masters Mewtwo Crystal.png|In the [[List of items (Masters)|Mewtwo Crystal]] item}} | ||
</div> | </div> | ||
==Pokémon Mystery Dungeon Series== | ===Pokémon Mystery Dungeon Series=== | ||
===Pokémon Mystery Dungeon: Red & Blue Rescue Team=== | ====Pokémon Mystery Dungeon: Red & Blue Rescue Team==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|MD150F.png|Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|MD150F.png|Sprite}} | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|MDP RT 150.png|Icon}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|MDP RT 150.png|Icon}} | ||
</div> | </div> | ||
===Mystery Dungeon: Explorers of Time, Darkness & Sky=== | ====Mystery Dungeon: Explorers of Time, Darkness & Sky==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150Mewtwo PMD Explorers.png|Artwork}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150Mewtwo PMD Explorers.png|Artwork}} | ||
</div> | </div> | ||
===Super Mystery Dungeon=== | ====Super Mystery Dungeon==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|MDP 3DS 150.png|Portrait}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|MDP 3DS 150.png|Portrait}} | ||
| Line 284: | Line 288: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|MDP 3DS 150MY.png|Portrait (Mega Y)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|MDP 3DS 150MY.png|Portrait (Mega Y)}} | ||
</div> | </div> | ||
===Mystery Dungeon: Rescue Team DX=== | ====Mystery Dungeon: Rescue Team DX==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|MDP RTDX 150.png|Icon}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|MDP RTDX 150.png|Icon}} | ||
| Line 290: | Line 294: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|MDP RTDX 150 Sweating.png|Icon (Sweating)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|MDP RTDX 150 Sweating.png|Icon (Sweating)}} | ||
</div> | </div> | ||
==PokéPark Series== | ===PokéPark Series=== | ||
===PokéPark 2: Wonders Beyond=== | ====PokéPark 2: Wonders Beyond==== | ||
{{incomplete|needs=Requires an image of Mewtwo in-game.}} | {{incomplete|needs=Requires an image of Mewtwo in-game.}} | ||
==My Pokémon Ranch== | ===My Pokémon Ranch=== | ||
{{incomplete|needs=Requires an image of Mewtwo in-game.}} | {{incomplete|needs=Requires an image of Mewtwo in-game.}} | ||
==Picross== | ===Picross=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Pokémon Picross.png|Puzzle}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Pokémon Picross.png|Puzzle}} | ||
| Line 301: | Line 305: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mega Mewtwo Y Pokémon Picross.png|Puzzle (Mega Y)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mega Mewtwo Y Pokémon Picross.png|Puzzle (Mega Y)}} | ||
</div> | </div> | ||
==Pokémon Pinball Series== | ===Pokémon Pinball Series=== | ||
===Pokemon Pinball=== | ====Pokemon Pinball==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Pin150.png|Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Pin150.png|Sprite}} | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Pinani150.png|Icon}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Pinani150.png|Icon}} | ||
</div> | </div> | ||
===Pokkén Tournament=== | ====Pokkén Tournament==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Pokkén Mewtwo.png|Artwork}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Pokkén Mewtwo.png|Artwork}} | ||
| Line 318: | Line 322: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Pokkén DX Key Art.jpg|In Key Art for [[Pokkén Tournament DX|DX]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Pokkén DX Key Art.jpg|In Key Art for [[Pokkén Tournament DX|DX]]}} | ||
</div> | </div> | ||
==Pokémon Puzzle League== | ===Pokémon Puzzle League=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Pikachutwo Puzzle League.png|VS Mode Background}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Pikachutwo Puzzle League.png|VS Mode Background}} | ||
</div> | </div> | ||
==Pokémon Ranger Series== | ===Pokémon Ranger Series=== | ||
===Pokémon Ranger: Guardian Signs=== | ====Pokémon Ranger: Guardian Signs==== | ||
{{incomplete|needs=Requires an image of Mewtwo's sprite.}} | {{incomplete|needs=Requires an image of Mewtwo's sprite.}} | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
| Line 331: | Line 335: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Ranger Sign.png|Ranger Sign}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Ranger Sign.png|Ranger Sign}} | ||
</div> | </div> | ||
==Quest== | ===Quest=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Artwork Quest.jpg|In Artwork}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Artwork Quest.jpg|In Artwork}} | ||
| Line 341: | Line 345: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Quest150A.png|[[M22]] Icon}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Quest150A.png|[[M22]] Icon}} | ||
</div> | </div> | ||
==Rumble Series== | ===Rumble Series=== | ||
===Pokémon Rumble=== | ====Pokémon Rumble==== | ||
{{incomplete|needs=Requires an image of Mewtwo in-game, including the boss images.}} | {{incomplete|needs=Requires an image of Mewtwo in-game, including the boss images.}} | ||
===Super Pokémon Rumble=== | ====Super Pokémon Rumble==== | ||
{{incomplete|needs=Requires an image of Mewtwo in-game.}} | {{incomplete|needs=Requires an image of Mewtwo in-game.}} | ||
===[[Pokémon Rumble U]]=== | ====[[Pokémon Rumble U]]==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Rumble U Mewtwo.png|Artwork}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Rumble U Mewtwo.png|Artwork}} | ||
</div> | </div> | ||
===Rumble Rush=== | ====Rumble Rush==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Rush150Body.png|[[Pokémon Rumble Rush|Rumble Rush]] Model}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Rush150Body.png|[[Pokémon Rumble Rush|Rumble Rush]] Model}} | ||
| Line 360: | Line 364: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Gear Mewtwo Rumble Rush.png|[[Pokémon Rumble Rush|Rumble Rush]] [[Psycho Cut]] Gear}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Gear Mewtwo Rumble Rush.png|[[Pokémon Rumble Rush|Rumble Rush]] [[Psycho Cut]] Gear}} | ||
</div> | </div> | ||
===Snap Series=== | ====Snap Series==== | ||
==Snap== | ===Snap=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|PokemonSign5.png|Pokemon Sign in the [[Pokémon Island Cave|Cave Stage]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|PokemonSign5.png|Pokemon Sign in the [[Pokémon Island Cave|Cave Stage]]}} | ||
</div> | </div> | ||
==Smile== | ===Smile=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150Mewtwo Smile.png|Artwork}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150Mewtwo Smile.png|Artwork}} | ||
</div> | </div> | ||
==Stadium Series== | ===Stadium Series=== | ||
===Stadium=== | ====Stadium==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Stadium 2 JP boxart.png|On the Box-Art (JP)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Stadium 2 JP boxart.png|On the Box-Art (JP)}} | ||
| Line 376: | Line 380: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|150MSStad.png|Menu Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|150MSStad.png|Menu Sprite}} | ||
</div> | </div> | ||
==[[Super Mario Maker]]== | ===[[Super Mario Maker]]=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Super Mario Maker Mewtwo Sprite-1.png|[[Super Mario Maker]] Sprite (Standing)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Super Mario Maker Mewtwo Sprite-1.png|[[Super Mario Maker]] Sprite (Standing)}} | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Super Mario Maker Mewtwo Sprite-2.png|[[Super Mario Maker]] Sprite (Walking)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Super Mario Maker Mewtwo Sprite-2.png|[[Super Mario Maker]] Sprite (Walking)}} | ||
</div> | </div> | ||
==Super Smash Bros. Series== | ===Super Smash Bros. Series=== | ||
===[[Super Smash Bros. Melee]]=== | ====[[Super Smash Bros. Melee]]==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Melee.png|Render}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Melee.png|Render}} | ||
| Line 400: | Line 404: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|SSBM Mewtwo Stock Icon Green.png|Stock Icon (Green)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|SSBM Mewtwo Stock Icon Green.png|Stock Icon (Green)}} | ||
</div> | </div> | ||
===Super Smash Bros. Brawl=== | ====Super Smash Bros. Brawl==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Brawl Trophy.png|Trophy}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Brawl Trophy.png|Trophy}} | ||
</div> | </div> | ||
===[[Super Smash Bros. for Nintendo 3DS/Wii U]]=== | ====[[Super Smash Bros. for Nintendo 3DS/Wii U]]==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo SSB4.png|Render}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo SSB4.png|Render}} | ||
| Line 435: | Line 439: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Stock Icon Black.png|Stock Icon (Black)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo Stock Icon Black.png|Stock Icon (Black)}} | ||
</div> | </div> | ||
===Super Smash Bros. Ultimate=== | ====Super Smash Bros. Ultimate==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo SSBU.png|Render}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo SSBU.png|Render}} | ||
| Line 455: | Line 459: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo SSBU Stock Icon Black.png|Stock Icon (Black)}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Mewtwo SSBU Stock Icon Black.png|Stock Icon (Black)}} | ||
</div> | </div> | ||
==[[Pokémon Trading Card Game (game)|Pokémon Trading Card Game (Games)]]== | ===[[Pokémon Trading Card Game (game)|Pokémon Trading Card Game (Games)]]=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|TCG1 D35 Mewtwo.png|[[Mewtwo (Base Set 10)]] Sprite [[Pokémon Trading Card Game (game)|(TCG)]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|TCG1 D35 Mewtwo.png|[[Mewtwo (Base Set 10)]] Sprite [[Pokémon Trading Card Game (game)|(TCG)]]}} | ||
| Line 468: | Line 472: | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|TCG2 P30 Great Rocket Mewtwo.png|[[Great Rocket's Mewtwo (Pokémon Card GB2 promo)]] Sprite [[Pokémon Trading Card Game 2: The Invasion of Team GR!|(TCG 2)]]}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|TCG2 P30 Great Rocket Mewtwo.png|[[Great Rocket's Mewtwo (Pokémon Card GB2 promo)]] Sprite [[Pokémon Trading Card Game 2: The Invasion of Team GR!|(TCG 2)]]}} | ||
</div> | </div> | ||
==Pokémon Trozei Series== | ===Pokémon Trozei Series=== | ||
===Pokemon Trozei=== | ====Pokemon Trozei==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Trozeiani150.png|[[Pokémon Trozei|Trozei]] Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Trozeiani150.png|[[Pokémon Trozei|Trozei]] Sprite}} | ||
</div> | </div> | ||
===Battle Trozei=== | ====Battle Trozei==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|BT150.png|Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|BT150.png|Sprite}} | ||
</div> | </div> | ||
===Shuffle=== | ====Shuffle==== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{psychic color}}; background: #{{psychic color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|psychic|Shuffle150.png|Sprite}} | {{User:SnorlaxMonster/ArtGallery/entry|psychic|Shuffle150.png|Sprite}} | ||
| Line 500: | Line 504: | ||
</div> | </div> | ||
==Anime | ==Anime== | ||
=== | ===Artwork=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{white color}}; background: #{{white color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{white color}}; background: #{{white color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|white|150Mewtwo OS anime.png|Artwork from the [[Original series]]}} | {{User:SnorlaxMonster/ArtGallery/entry|white|150Mewtwo OS anime.png|Artwork from the [[Original series]]}} | ||
| Line 548: | Line 551: | ||
{{User:SnorlaxMonster/ArtGallery/entry|white|Pokémon Movies 1-3 Collection.png|On the Movies 1-3 Collection DVD}} | {{User:SnorlaxMonster/ArtGallery/entry|white|Pokémon Movies 1-3 Collection.png|On the Movies 1-3 Collection DVD}} | ||
</div> | </div> | ||
=== | ===Screenshots=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{white color}}; background: #{{white color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{white color}}; background: #{{white color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|white|EP013 Door closeup.png|On the door of [[Bill's Lighthouse]] from [[EP013]]}} | {{User:SnorlaxMonster/ArtGallery/entry|white|EP013 Door closeup.png|On the door of [[Bill's Lighthouse]] from [[EP013]]}} | ||
| Line 566: | Line 569: | ||
{{User:SnorlaxMonster/ArtGallery/entry|white|Mewtwo Celestial.png|In [[Celestial]]}} | {{User:SnorlaxMonster/ArtGallery/entry|white|Mewtwo Celestial.png|In [[Celestial]]}} | ||
</div> | </div> | ||
==Manga== | |||
=== | ===Artwork=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{white color}}; background: #{{white color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{white color}}; background: #{{white color light}}; text-align:center; font-size: 80%"> | ||
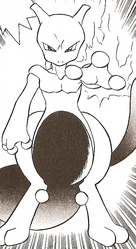
{{User:SnorlaxMonster/ArtGallery/entry|white|Mewtwo Adventures.png|From [[Pokémon Adventures]] by [[Satoshi Yamamoto]]}} | {{User:SnorlaxMonster/ArtGallery/entry|white|Mewtwo Adventures.png|From [[Pokémon Adventures]] by [[Satoshi Yamamoto]]}} | ||
| Line 580: | Line 583: | ||
</div> | </div> | ||
=== | ===Panels=== | ||
<div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{white color}}; background: #{{white color light}}; text-align:center; font-size: 80%"> | <div class="blacklinks" style="display: flex; flex-wrap: wrap; align-items: flex-start; padding: 3px; {{roundy|10px}}; border: 2px solid #{{white color}}; background: #{{white color light}}; text-align:center; font-size: 80%"> | ||
{{User:SnorlaxMonster/ArtGallery/entry|white|Mewtwo being created Adventures.png|Being created in the [[Red, Green & Blue chapter (Adventures)|Red, Green & Blue chapter]] of [[Pokémon Adventures]] by [[Mato]]}} | {{User:SnorlaxMonster/ArtGallery/entry|white|Mewtwo being created Adventures.png|Being created in the [[Red, Green & Blue chapter (Adventures)|Red, Green & Blue chapter]] of [[Pokémon Adventures]] by [[Mato]]}} | ||
| Line 672: | Line 675: | ||
=REVISION 1= | |||
Revision as of 10:21, 18 June 2023
| Mewtwo Navigation |
|
Gallery |
Revision 2
This is the gallery for Mewtwo, a list of images pertaining to the character and their cross-canon counterparts.
Core series
Artwork
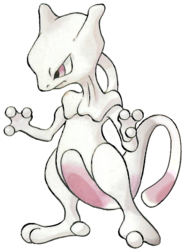
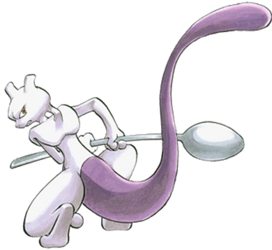
From Red & Green by Ken Sugimori
From Red & Blue by Ken Sugimori
From FireRed & LeafGreen by Ken Sugimori
Mega Evolution (X) from X & Y
Mega Evolution (Y) from X & Y
Concept Art (Mega X) from X & Y
Concept Art (Mega Y) from X & Y by Tomohiro Kitakaze
In Concept Art of Cerulean Cave from Let’s Go Pikachu & Eevee
Sprites and models
Pokémon Red, Green, Blue & Yellow
Pokémon Gold, Silver & Crystal
Pokémon Ruby, Sapphire & Emerald
Pokémon FireRed & LeafGreen
Pokémon Diamond, Pearl & Platinum
Pokémon HeartGold & SoulSilver
Black, White, Black 2 & White 2
X & Y
Mega Evolution Artwork VS Lucario
On the Japanese X & Y Super Music Collection back cover (Mega Y) by Yusuke Ohmura
Shiny Model
Shiny Model (Mega X)
Shiny Model (Mega Y)
Let’s Go, Pikachu! & Let’s Go, Eevee!
Sword & Shield
Brilliant Diamond & Shining Pearl
Scarlet & Violet
Spin-off games
Pokémon Arcade Games
Battrio
Tretta
Mewtwo (01-01) from Tretta
Mewtwo (01-13) from Tretta
Mewtwo (6-00) from Tretta
Mewtwo (7-01) from Tretta
Mewtwo (7-13) from Tretta
Mewtwo (Z3-XX) from Tretta
Mewtwo (Z4-00) from Tretta
Mewtwo (Z4-01) from Tretta
Ga-Olé
Mezastar
Mewtwo (2-001) from Mezastar
Mewtwo (2-5-002) from Mezastar
Pokemon Art Academy

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires artwork of Mewtwo in-game. |
Pokémon Battle Revolution
Cafe ReMix
Pokémon Colosseum & XD: Gale of Darkness
Colosseum Menu
XD: Gale of Darkness Menu
XD: Gale of Darkness Menu (Shiny)
Colosseum Icon
XD: Gale of Darkness Icon
XD: Gale of Darkness Icon (Shiny)
Pokémon Conquest
Detective Pikachu
Duel
Duel Figure
Duel Figure (Shiny)
Duel Figure (Mega X)
Duel Figure (Mega X Shiny)
Duel Figure (Mega Y)
Duel Figure (Mega Y Shiny)
e-Reader
Sprite originally by Ken Sugimori
Pokémon Garden
Pokemon GO
HOME
Masters EX
In the Kanto Villain Arc artwork by Hitoshi Ariga
With Giovanni in the Dream Team Maker
With Giovanni On the 1★ Lurking Shadow Guide Medal
In the Mewtwo Crystal item
Pokémon Mystery Dungeon Series
Pokémon Mystery Dungeon: Red & Blue Rescue Team
Mystery Dungeon: Explorers of Time, Darkness & Sky
Super Mystery Dungeon
Mystery Dungeon: Rescue Team DX
PokéPark Series
PokéPark 2: Wonders Beyond

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires an image of Mewtwo in-game. |
My Pokémon Ranch

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires an image of Mewtwo in-game. |
Picross
Pokémon Pinball Series
Pokemon Pinball
Pokkén Tournament
In Key Art for DX
Pokémon Puzzle League
Pokémon Ranger Series
Pokémon Ranger: Guardian Signs

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires an image of Mewtwo's sprite. |
Quest
Rumble Series
Pokémon Rumble

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires an image of Mewtwo in-game, including the boss images. |
Super Pokémon Rumble

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires an image of Mewtwo in-game. |
Pokémon Rumble U
Rumble Rush
Rumble Rush Model
Rumble Rush Model (Mega X)
Rumble Rush Model (Mega Y)
Rumble Rush Icon
Rumble Rush Icon
Rumble Rush Icon
Rumble Rush Psycho Cut Gear
Snap Series
Snap
Pokemon Sign in the Cave Stage
Smile
Stadium Series
Stadium
Super Mario Maker
Super Mario Maker Sprite (Standing)
Super Mario Maker Sprite (Walking)
Super Smash Bros. Series
Super Smash Bros. Melee
Super Smash Bros. Brawl
Super Smash Bros. for Nintendo 3DS/Wii U
Artwork (Red)
Artwork (Blue)
Artwork (Brown)
Artwork (Pink)
Artwork (Yellow)
Artwork (Teal)
Artwork (Black)
Super Smash Bros. Ultimate
Pokémon Trading Card Game (Games)
Mewtwo (Base Set 10) Sprite (TCG)
Mewtwo (Wizards Promo 3) Sprite (TCG)
Mewtwo (Wizards Promo 3) Sprite (TCG)
Mewtwo (Wizards Promo 12) Sprite (TCG 2)
Mewtwo (Base Set 10) Sprite (TCG 2)
Mewtwo (Vending S1) Sprite (TCG 2)
Mewtwo (Wizards Promo 3) Sprite (TCG 2)
Mewtwo (Wizards Promo 3) Sprite (TCG 2)
Mewtwo (Vending S3) Sprite (TCG 2)
Pokémon Trozei Series
Pokemon Trozei
Trozei Sprite
Battle Trozei
Shuffle
TCG
ADD THE REST OF MEWTWOS CARD ARTWORK, SLEEVES, OTHER TCG MERCH ETC. HERE
On the Base Set 2 Pack by Ken Sugimori
On the Blue Shock Pack
On the Red Flash Pack
On the BREAKthrough Pack
On the BREAKthrough Pack
On the Burning Spark Coin
Anime
Artwork
Artwork from the Original series
Artwork from the Original series
Artwork from Ruby & Sapphire
Artwork from Black & White
Artwork from Black & White
Artwork from Black & White
Artwork from Black & White
Artwork from Black & White
Artwork from Black & White (Mega)
Artwork from X & Y (Mega X)
Artwork from X & Y (Mega Y)
Artwork from X & Y (Mega Y)
Concept Art from the Original series by Sayuri Ichiishi
Concept Art from the Original series by Sayuri Ichiishi
Concept Art from M01 by John Alvin
Concept Art from M01 by John Alvin
Concept Art from M01 by John Alvin
Concept Art from M01 by John Alvin
Concept Art from M01 by John Alvin
Concept Art from X & Y
Concept Art from X & Y (Mega Y)
On the Japanese M01 Poster
On the Japanese M01 Back Cover
On the Japanese M01 Lazerdisc Cover
On the Japanese M01 Lyric Booklet
On the M01 DVD Cover
On the M01 Burger King trading cards
On the Japanese M16 Poster
On the Japanese M16 Poster
On the M16 Poster (Mega Y)
In Artwork for M16
In Artwork for M16 (Mega Y)
In Artwork for M16 (Mega Y)
In Artwork for M16 (Mega Y)
On the M22 Key Art
On the M22 Poster
On the limited edition M22 Bluray
On the DVD cover for Mewtwo Returns
On a poster for Journeys
On a poster for Journeys
On Volume 16 of the home video release of Journeys
Screenshots
On the door of Bill's Lighthouse from EP013
In Journeys
In M01
In M01 (Young)
In M01 (Armor)
In M06
In M16
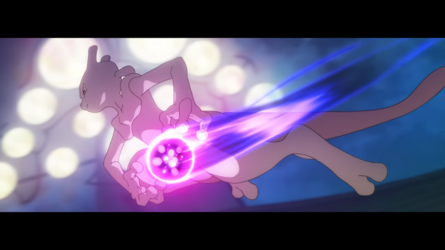
In M16 (Mega)
In M22
In M22 (Armor)
In Celestial
Manga
Artwork
From Pokémon Adventures by Satoshi Yamamoto
On the cover of Pokémon Adventures issue 3-4: Master Mewtwo by Mato
On the cover of Pokémon Adventures issue 5-14: Mewtwo Meets Its Match by Mato
On the cover of Pokémon Adventures volume 61 (Mega X) by Satoshi Yamamoto
On the uncropped cover of Pokémon Adventures volume 61 (Mega X) by Satoshi Yamamoto
On the cover of Genesect and the Legend Awakened by Momota Inoue
On the cover of Let's Play the Pokémon Card Game! (Sun and Moon Arc) by Ryū Matsushima
On the cover of Mewtwo Strikes Back—Evolution by Machito Gomi
On the cover of Mewtwo Returns by Machito Gomi
Panels
In Mewtwo Strikes Back! (Armor) by Toshihiro Ono
As a card in Mirage Pokémon Lugia's Explosive Birth by Tanigami Toshio
As a silhouette in Pocket Monsters HGSS Jō's Big Adventure by Ryū Matsushima
In Genesect and the Legend Awakened (Mega Y) by Momota Inoue
In Mewtwo Strikes Back—Evolution (Armor) by Machito Gomi
In Mewtwo Returns by Machito Gomi
In Journeys by Machito Gomi
Other Images
Global Link Artwork in the Pokémon Center Shibuya logo with Mew
Wallpaper from the GAME FREAK website
In Key Art for the 2019 JP Championships by Hitoshi Ariga
[1]
Social Media Emoji for the Detective Pikachu movie
Merchandise
Badge 151 by Ken Sugimori
Renewed Monster Collection Fourth Generation Figure
TFG Figure by an unknown sculptor
Zukan BW Movie Set V6 Figure
Zukan Zenkoku Collection 3 Figure
Funko Pop Figure
Mewtwo—Psystrike DX Figure
Mewtwo—Psystrike DX Figure Packaging
Mini Nanoblock Figure
Nanoblock Figure
2013 McDonalds Toy
The Mew Vs. Mewtwo Clash Mega Construx Pokémon set
Poké Doll plush
Pokémon Center X Bear Walker Collection Skateboard
Pokémon B-Side Label sticker
Pokémon 151 shirt by POLYGRAPH
Pokémon Shirts Artwork
Renewed Pokémon Shirts Artwork
References
REVISION 1
This is the gallery for Mewtwo, a list of images pertaining to the character and their cross-canon counterparts.
Core Series Artwork
From Red & Green by Ken Sugimori
From Red & Blue by Ken Sugimori
From FireRed & LeafGreen by Ken Sugimori
Mega Evolution (X) from X & Y
Mega Evolution (Y) from X & Y
Concept Art (Mega X) from X & Y
Concept Art (Mega Y) from X & Y by Tomohiro Kitakaze
In Concept Art of Cerulean Cave from Let’s Go Pikachu & Eevee
Generation I Games
Pokémon Red, Green, Blue & Yellow
Pokémon Stadium
Pokémon Puzzle League
Pokémon Snap
Pokemon Sign in the Cave Stage
Pokémon Pinball
Generation II Games
Pokémon Gold, Silver & Crystal
Pokémon Trading Card Game (Games)
Mewtwo (Base Set 10) Sprite (TCG)
Mewtwo (Wizards Promo 3) Sprite (TCG)
Mewtwo (Wizards Promo 3) Sprite (TCG)
Mewtwo (Wizards Promo 12) Sprite (TCG 2)
Mewtwo (Base Set 10) Sprite (TCG 2)
Mewtwo (Vending S1) Sprite (TCG 2)
Mewtwo (Wizards Promo 3) Sprite (TCG 2)
Mewtwo (Wizards Promo 3) Sprite (TCG 2)
Mewtwo (Vending S3) Sprite (TCG 2)
Super Smash Bros. Melee
Generation III Games
Pokémon Ruby, Sapphire & Emerald
Pokémon FireRed & LeafGreen
Pokémon Colosseum & XD: Gale of Darkness
Colosseum Menu
XD: Gale of Darkness Menu
XD: Gale of Darkness Menu (Shiny)
Colosseum Icon
XD: Gale of Darkness Icon
XD: Gale of Darkness Icon (Shiny)
Pokémon Garden
Pokémon Trozei
Trozei Sprite
Pokémon Mystery Dungeon: Red & Blue Rescue Team
e-Reader
Sprite originally by Ken Sugimori
Generation IV Games
Pokémon Diamond, Pearl & Platinum
Pokémon HeartGold & SoulSilver
Pokémon Battle Revolution
Battrio
Mystery Dungeon: Explorers of Time, Darkness & Sky
Super Smash Bros. Brawl
My Pokémon Ranch

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires an image of Mewtwo in-game. |
Pokémon Rumble

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires an image of Mewtwo in-game. |
Pokémon Ranger: Guardian Signs

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires an image of Mewtwo's sprite. |
Generation V Games
Black, White, Black 2 & White 2
Dream World
Dream World Doll
Tretta
Mewtwo (01-01) from Tretta
Mewtwo (01-13) from Tretta
Mewtwo (6-00) from Tretta
Mewtwo (7-01) from Tretta
Mewtwo (7-13) from Tretta
Mewtwo (Z3-XX) from Tretta
Mewtwo (Z4-00) from Tretta
Mewtwo (Z4-01) from Tretta
Super Pokémon Rumble

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires an image of Mewtwo in-game. |
PokéPark 2: Wonders Beyond

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires an image of Mewtwo in-game. |
Pokémon Conquest
Generation VI Games
X & Y
Mega Evolution Artwork VS Lucario
On the Japanese X & Y Super Music Collection back cover (Mega Y) by Yusuke Ohmura
Shiny Model
Shiny Model (Mega X)
Shiny Model (Mega Y)
Pokémon Rumble U
Super Smash Bros. for Nintendo 3DS/Wii U
Artwork (Red)
Artwork (Blue)
Artwork (Brown)
Artwork (Pink)
Artwork (Yellow)
Artwork (Teal)
Artwork (Black)
Super Mario Maker
Super Mario Maker Sprite (Standing)
Super Mario Maker Sprite (Walking)
Ga-Olé
Battle Trozei
Art Academy

|
This article is incomplete. Please feel free to edit this article to add missing information and complete it. Reason: Requires artwork of Mewtwo in-game. |
Shuffle
Picross
Super Mystery Dungeon
Pokkén Tournament
In Key Art for DX
GO
Generation VII Games
Let’s Go, Pikachu! & Let’s Go, Eevee!
Duel
Duel Figure
Duel Figure (Shiny)
Duel Figure (Mega X)
Duel Figure (Mega X Shiny)
Duel Figure (Mega Y)
Duel Figure (Mega Y Shiny)
Detective Pikachu
Quest
Super Smash Bros. Ultimate
Rumble Rush
Rumble Rush Model
Rumble Rush Model (Mega X)
Rumble Rush Model (Mega Y)
Rumble Rush Icon
Rumble Rush Icon
Rumble Rush Icon
Rumble Rush Psycho Cut Gear
Masters EX
In the Kanto Villain Arc artwork by Hitoshi Ariga
With Giovanni in the Dream Team Maker
With Giovanni On the 1★ Lurking Shadow Guide Medal
In the Mewtwo Crystal item
Generation VIII Games
Sword & Shield
Brilliant Diamond & Shining Pearl
HOME
Mezastar
Mewtwo (2-001) from Mezastar
Mewtwo (2-5-002) from Mezastar
Smile
Mystery Dungeon: Rescue Team DX
Cafe ReMix
Generation IX Games
Scarlet & Violet
TCG
ADD THE REST OF MEWTWOS CARD ARTWORK, SLEEVES, OTHER TCG MERCH ETC. HERE
On the Base Set 2 Pack by Ken Sugimori
On the Blue Shock Pack
On the Red Flash Pack
On the BREAKthrough Pack
On the BREAKthrough Pack
On the Burning Spark Coin
Anime & Manga
Anime
Anime Artwork
Artwork from the Original series
Artwork from the Original series
Artwork from Ruby & Sapphire
Artwork from Black & White
Artwork from Black & White
Artwork from Black & White
Artwork from Black & White
Artwork from Black & White
Artwork from Black & White (Mega)
Artwork from X & Y (Mega X)
Artwork from X & Y (Mega Y)
Artwork from X & Y (Mega Y)
Concept Art from the Original series by Sayuri Ichiishi
Concept Art from the Original series by Sayuri Ichiishi
Concept Art from M01 by John Alvin
Concept Art from M01 by John Alvin
Concept Art from M01 by John Alvin
Concept Art from M01 by John Alvin
Concept Art from M01 by John Alvin
Concept Art from X & Y
Concept Art from X & Y (Mega Y)
On the Japanese M01 Poster
On the Japanese M01 Back Cover
On the Japanese M01 Lazerdisc Cover
On the Japanese M01 Lyric Booklet
On the M01 DVD Cover
On the M01 Burger King trading cards
On the Japanese M16 Poster
On the Japanese M16 Poster
On the M16 Poster (Mega Y)
In Artwork for M16
In Artwork for M16 (Mega Y)
In Artwork for M16 (Mega Y)
In Artwork for M16 (Mega Y)
On the M22 Key Art
On the M22 Poster
On the limited edition M22 Bluray
On the DVD cover for Mewtwo Returns
On a poster for Journeys
On a poster for Journeys
On Volume 16 of the home video release of Journeys
Anime Screenshots
On the door of Bill's Lighthouse from EP013
In Journeys
In M01
In M01 (Young)
In M01 (Armor)
In M06
In M16
In M16 (Mega)
In M22
In M22 (Armor)
In Celestial
Manga
Manga Artwork
From Pokémon Adventures by Satoshi Yamamoto
On the cover of Pokémon Adventures issue 3-4: Master Mewtwo by Mato
On the cover of Pokémon Adventures issue 5-14: Mewtwo Meets Its Match by Mato
On the cover of Pokémon Adventures volume 61 (Mega X) by Satoshi Yamamoto
On the uncropped cover of Pokémon Adventures volume 61 (Mega X) by Satoshi Yamamoto
On the cover of Genesect and the Legend Awakened by Momota Inoue
On the cover of Let's Play the Pokémon Card Game! (Sun and Moon Arc) by Ryū Matsushima
On the cover of Mewtwo Strikes Back—Evolution by Machito Gomi
On the cover of Mewtwo Returns by Machito Gomi
Manga Panels
In Mewtwo Strikes Back! (Armor) by Toshihiro Ono
As a card in Mirage Pokémon Lugia's Explosive Birth by Tanigami Toshio
As a silhouette in Pocket Monsters HGSS Jō's Big Adventure by Ryū Matsushima
In Genesect and the Legend Awakened (Mega Y) by Momota Inoue
In Mewtwo Strikes Back—Evolution (Armor) by Machito Gomi
In Mewtwo Returns by Machito Gomi
In Journeys by Machito Gomi
Other Images
Global Link Artwork in the Pokémon Center Shibuya logo with Mew
Wallpaper from the GAME FREAK website
In Key Art for the 2019 JP Championships by Hitoshi Ariga
[2]
Social Media Emoji for the Detective Pikachu movie
Merchandise
Badge 151 by Ken Sugimori
Renewed Monster Collection Fourth Generation Figure
TFG Figure by an unknown sculptor
Zukan BW Movie Set V6 Figure
Zukan Zenkoku Collection 3 Figure
Funko Pop Figure
Mewtwo—Psystrike DX Figure
Mewtwo—Psystrike DX Figure Packaging
Mini Nanoblock Figure
Nanoblock Figure
2013 McDonalds Toy
The Mew Vs. Mewtwo Clash Mega Construx Pokémon set
Poké Doll plush
Pokémon Center X Bear Walker Collection Skateboard
Pokémon B-Side Label sticker
Pokémon 151 shirt by POLYGRAPH
Pokémon Shirts Artwork
Renewed Pokémon Shirts Artwork